
たくさんの絵師が愛用しているイラストソフトといえばsai
安いのに使いやすいのが魅力ですね。
しかし、saiを触るのが全くの初めてだと
まずは何からどうすれば良いのかわからないものです。
以前、そんな超初心者の方向けに
よく使う語句基本的な操作方法をご紹介させていただきましたが
 saiの使い方 初心者向けの機能解説!ショートカットのおすすめも。
saiの使い方 初心者向けの機能解説!ショートカットのおすすめも。
今回は実際に0からどう描くか?
といった手順を、実際に描いてみながら
解説していきたいと思います!
わたしは基本的には必要最小限の機能を使い、
ほぼアナログに近い原始的な方法で描いています。
より効率の良い描き方もあるかもしれませんが、
もし今回ご紹介する方法があなたに合いそうであれば、ぜひ試してみてくださいね。
saiメイキング まずは線画。
わたしの場合、「ペン入れ」レイヤーを使わず鉛筆デッサンのような要領で線画を描いています。
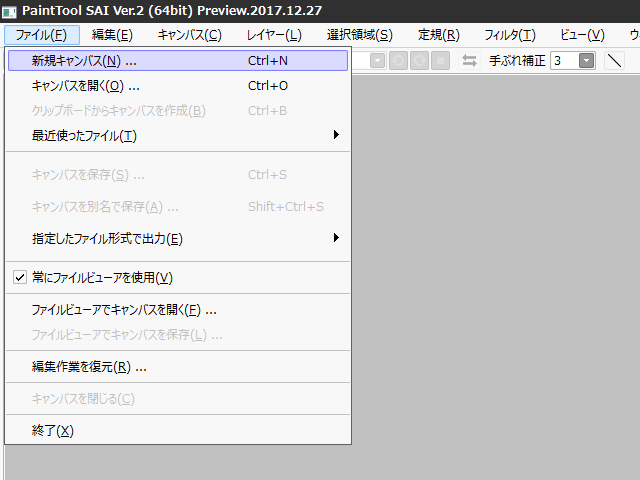
新規作成
まずはキャンバス新規作成。
ファイル→新規キャンバス
(Ctrl+N)

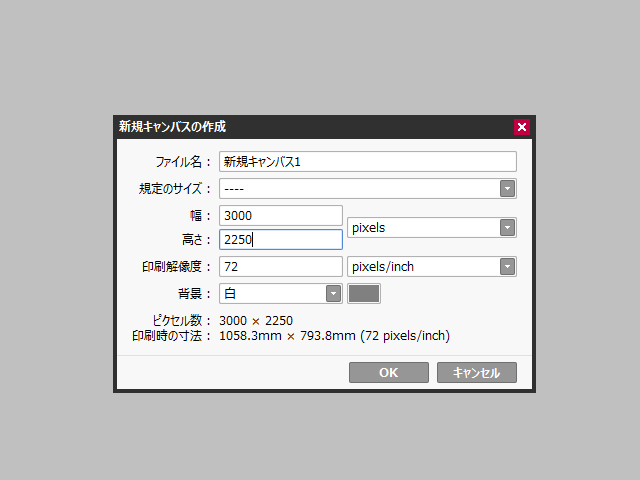
完成イメージや用途に合わせて、
「幅」と「高さ」を入力します。

わたしは、もしwebに載せるような絵なら実寸で描かずに
何倍かに拡大した大きさで描いて
完成後に縮小しています。
粗が目立ちにくくなります。
印刷解像度は、
印刷用なら300以上
web用なら72に設定します。
背景は白が描きやすいですがここはお好みで。。。
ラフにあたりから描いていく
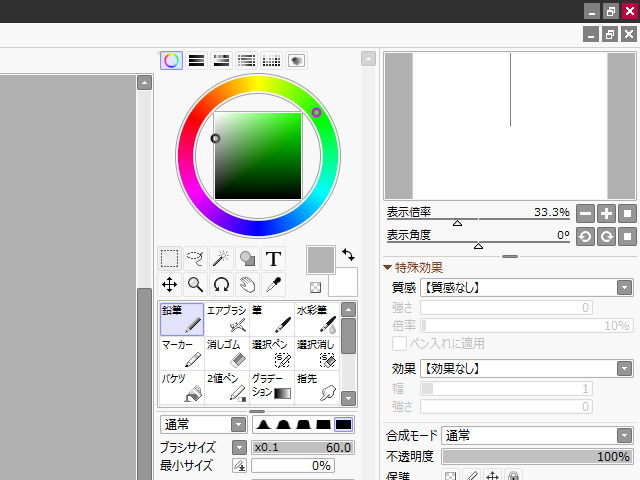
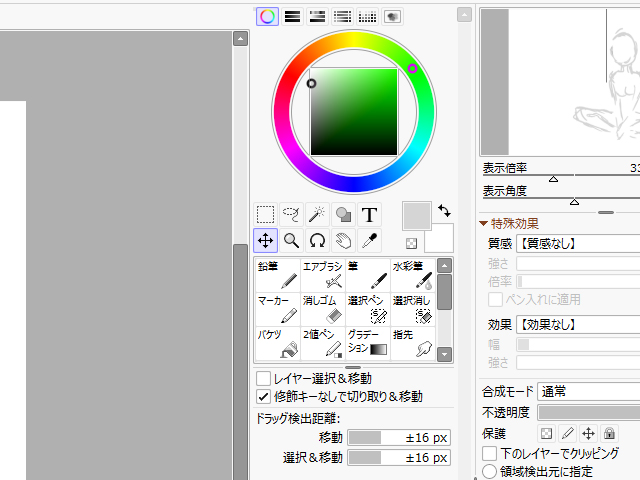
まずは、色操作パネルの中から淡いグレー系の色をクリックしてピックします。

そして、ツールパネルの中から「鉛筆」を選択。
ざっと大まかなシルエットや骨格を描いていきます。
鉛筆の太さはツールウィンドウの中の
黒丸がいっぱい並んだ中から好みの太さを選択できます。
もしくは、「[」「]」キーを押すことでも少しずつ太さを変えることができて便利です。
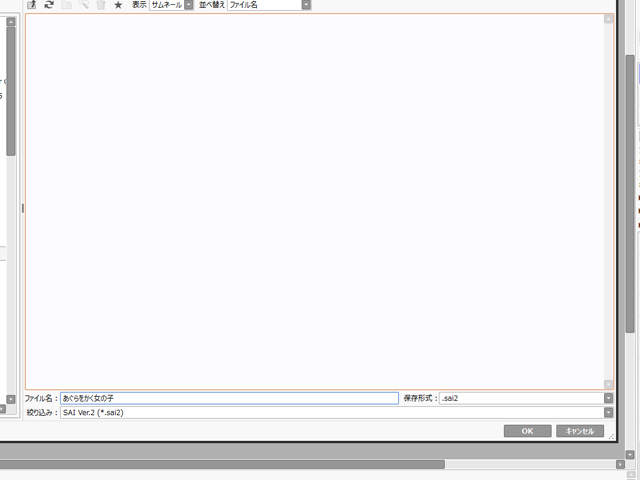
こまめに保存
こまめに「Ctrl+S」のショートカットで保存する癖をつけておきましょう。

保存形式は
「sai」もしくは「sai2」で。
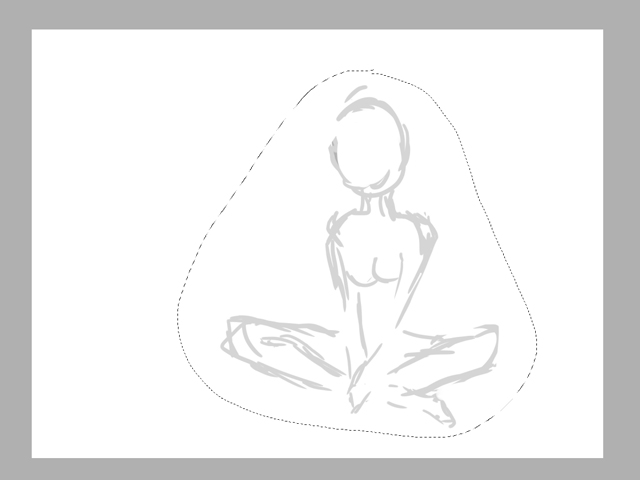
余白の残りかたが思い通りでなかった場合
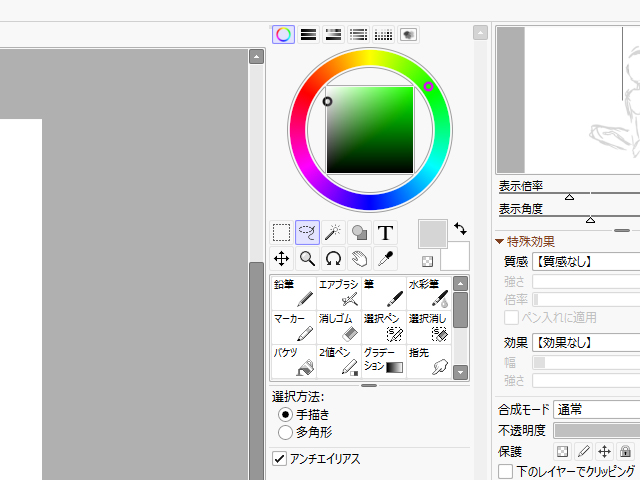
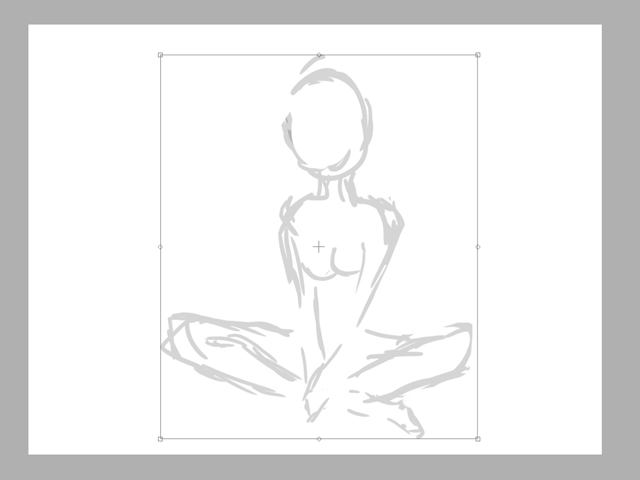
描いたものを投げ縄ツールでフリーハンドで囲み、


そのあと十字マークの選択ツール

ドラッグで移動させたり、
「Ctrl+T」でパウンディングボックスが出てくるので
端をつまんで拡大縮小することも可能です。

ざっくりしたアタリから徐々に「下描き」に。
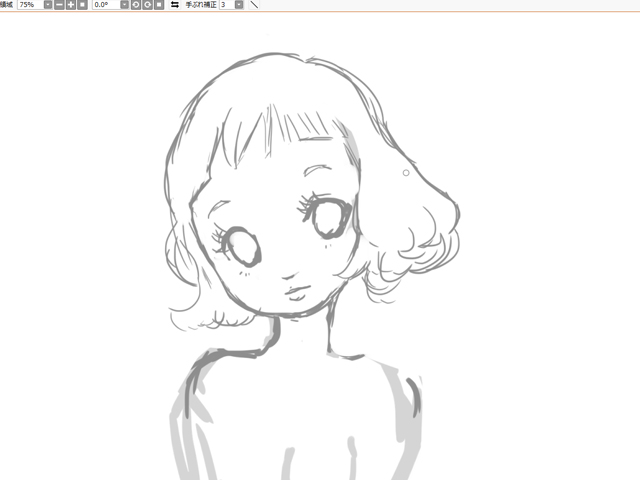
大体のアタリが描けたら、ペンを細く、色を暗くして
描写を細かくしていきます。

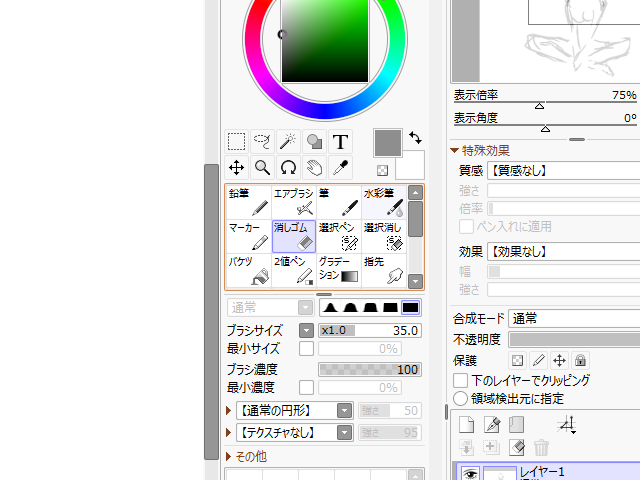
古いアタリで邪魔なものは
消しゴムツールで消しています。

線画を整理していく
だんだん拡大(Ctrl+ +)して、ペンも細く濃くしていきながら
バサバサした線画を綺麗な線に整理していきます。

普通の人ならこの段階でペン入れレイヤーを使って
サクッとペン入れしてしまうと思うのですが、
わたしはペン入れツールがどうも馴染まず
アナログに、太った線は消しゴムで削りつつ線に強弱をつけシャープにしていくという方法をとっています。
この時注意するのは、
あとでバケツツールを使うことを考えて
線の中に隙間を作らないということです。
要は、○を描いたとして
その○の線画がどこかで途切れていると
バケツツールで色を流し込んだ際に外に色が漏れてしまうのです。
たまに全体表示して(Ctrl+-で縮小)全体感を確認します。

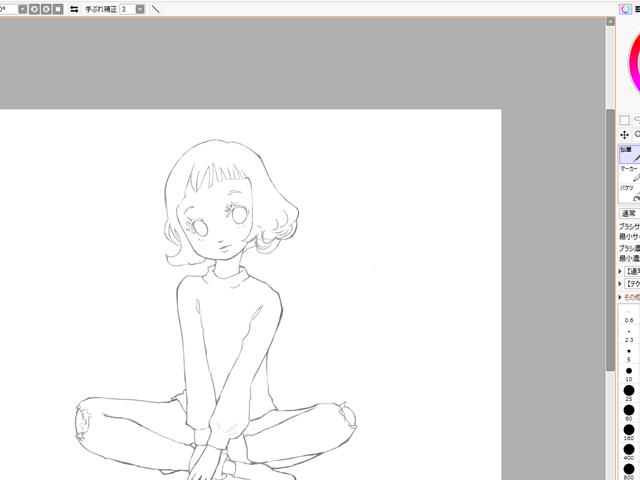
というわけで、大体の線画ができたので
いよいよ色塗りです!
saiでバケツツールを使って簡単に下塗り!
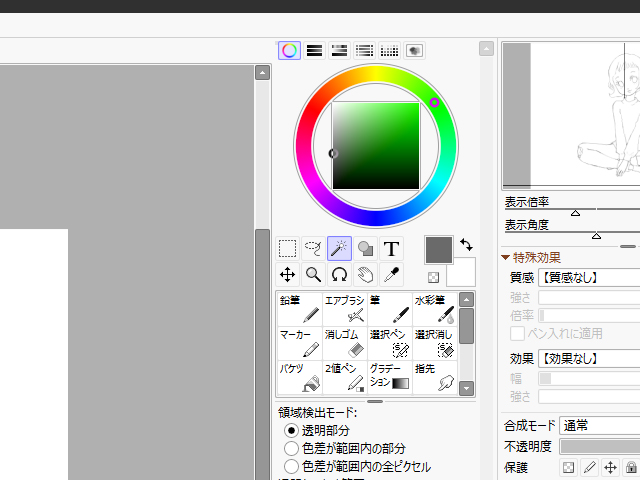
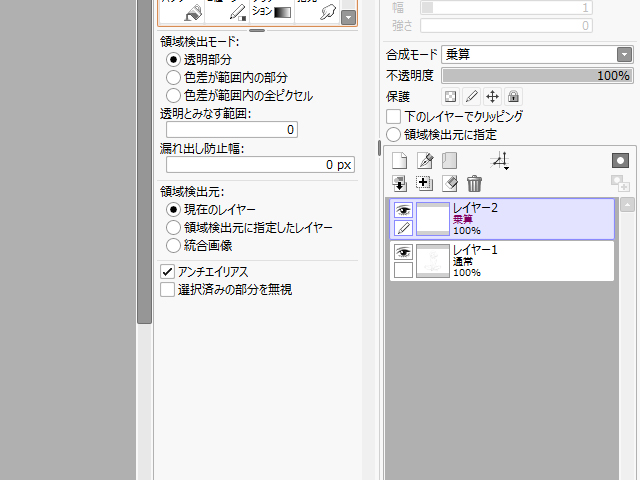
ツール操作パネルの中から、自動選択ツールをクリックします。

画像内でブルーに反転されている、
魔法のステッキのようなマークのものです。
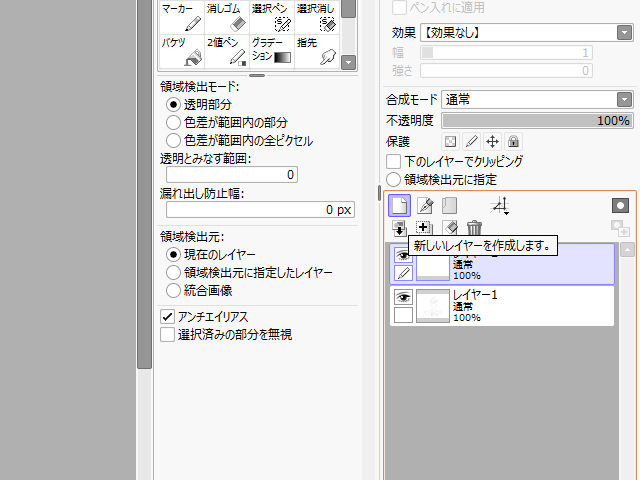
色塗り用のレイヤーを作成します。
レイヤーウィンドウの一番上に小さいアイコンが並んでいる中、
白い紙のアイコンをクリックして新規作成が可能です。

レイヤーの合成モードを「乗算」にします。
レイヤー操作パネル上のプルダウンで選びます。

通常だとレイヤーの上にレイヤーを重ねると下のレイヤーが隠れますが、
今回は下のレイヤーの線画を見せながら色を塗っていきたいので、
色を塗っても線画が透けて見える
乗算モードに設定します。[/su_box]
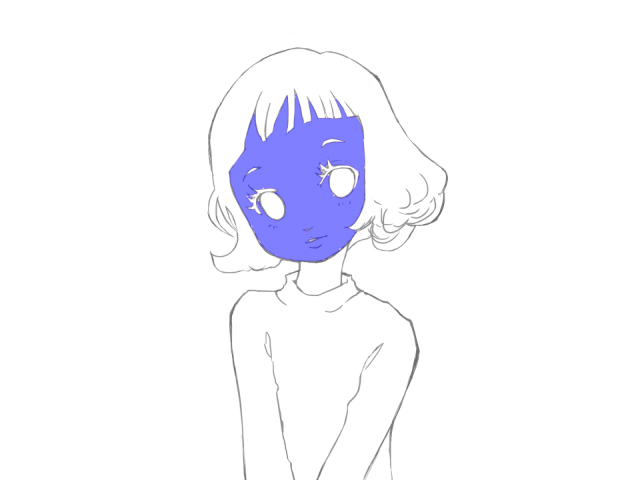
再び、線画のレイヤーをクリックして元の線画レイヤーを選択します。
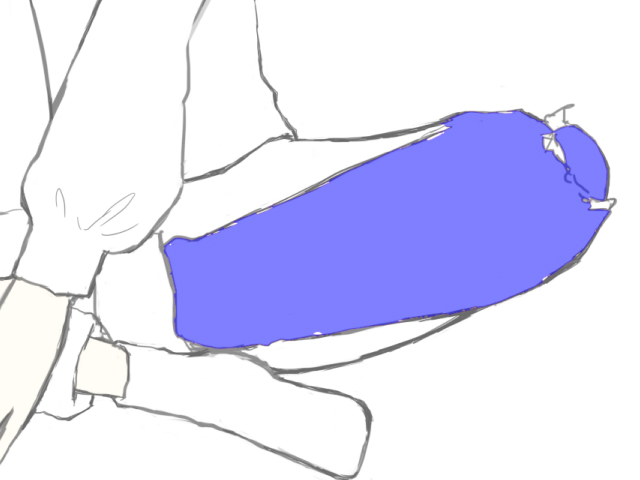
そして、色を塗りたい箇所を
自動選択ツールでクリックすると、塗りつぶす範囲が青くなります。

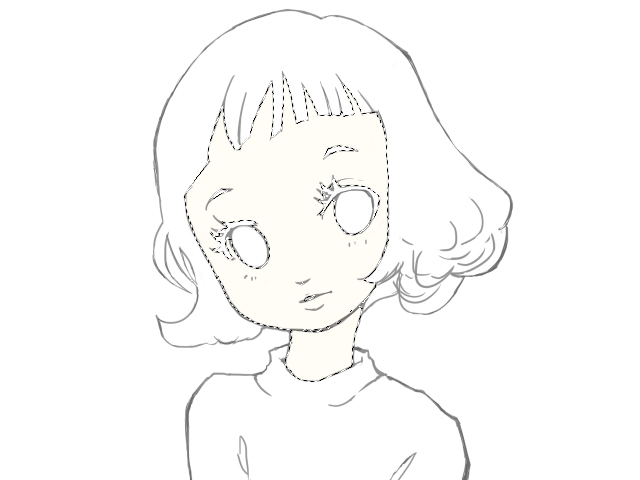
このまま再度、新規作成した白紙の乗算レイヤーを選択すると
先ほど選択した部分がうねうねした点線で囲まれた状態になります。
いよいよこの部分に色を流し込みます。
ツール操作パネルから「バケツ」を選択。

ついでに、色操作パネルのカラーピッカーで
塗りたい色を選んでおきます。
線画ではない「乗算」の方のレイヤーが選択されているかどうかを確認した上で
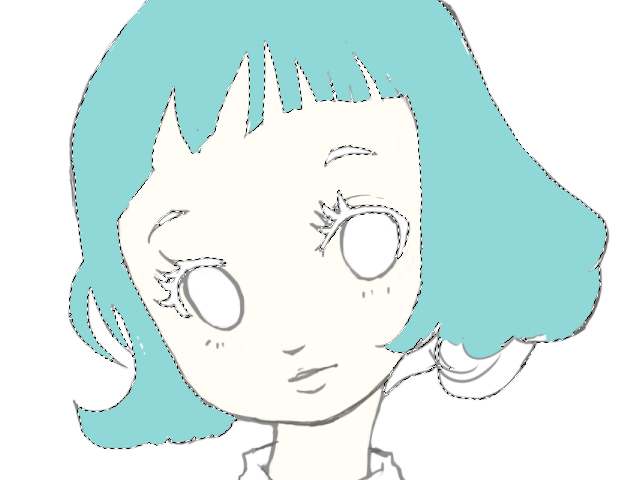
選択された範囲の中をクリックすると。。。。
その範囲だけ色が塗れました!

わたしがよくやってしまうミスなのですが、
線画のレイヤーに直接色を塗ってしまい線画が潰れてしまうことがあります。

こういう時は「Ctrl+Z」で元に戻り、
乗算レイヤーを選んでやり直すしかないです。
また、塗りつぶしたあとで微妙に塗れてないところが
出てくることがあります。

こういう時、わたしは普通に「鉛筆ツール」で手作業で塗ったりしています。
選択した段階でツール操作パネルの「選択ペン」で修正する手もあります。
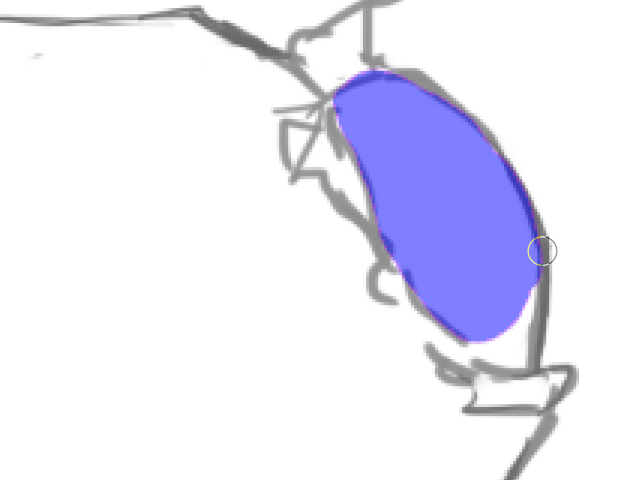
逆に、隙間なく線画を整理したつもりでも
塗りたくない範囲にまで選択範囲が及んでしまうこともあります。

(画像では、膝の頭だけ選択したかったのに……というケースです)
こういう時、「選択ペン」で手作業で塗ってから
バケツで塗りつぶしたりもします。

こうして、一通り白い部分が埋まりました!

(真っ白にしておきたい部分も、放置せず真っ白で塗りつぶしておきましょう。
saiの画面上は真っ白に見えても実際は透明だからです。)
隙間のない線画を作るのもまた面倒な作業ですが、
線画がバサバサしたまま手作業で鉛筆ツールを使って色を塗っていくとなるとそれ以上に大変です。
完成させたいイメージが絵画調ならこの工程は省いても良いですが、
やっておくことでしっかりとした印象の作品に仕上がります。[/su_box]
saiで鉛筆ツールメインの描き込み
では、ここから影やニュアンスなどを描き込んでいくという
完成に向けてのステップに入ります。
わたしは、この段階でも
先ほどバケツツールで塗りつぶした乗算レイヤーに直接
鉛筆ツールを使って描き込むという単純な方法を取ることが多いです。

saiにはエアブラシや筆、水彩筆など様々なツールがありますが
わたしが使うとぼやぼやしがちなので
基本くっきりしてて使いやすい鉛筆がメインです。
……が、このあたりは
好みや完成させたいイメージによります。
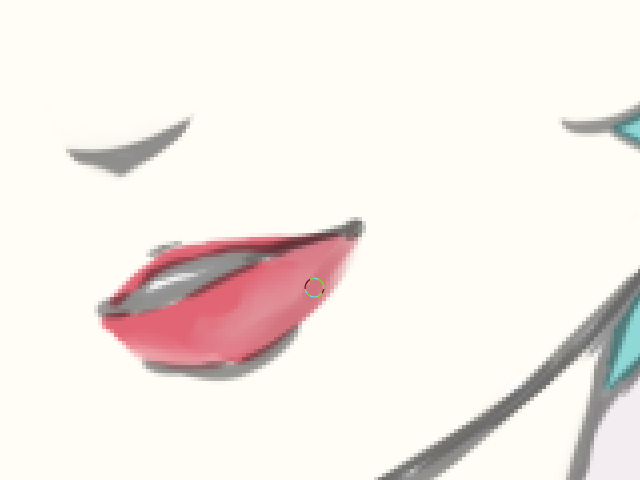
どうしても自然なグラデーションを表現したい場合、
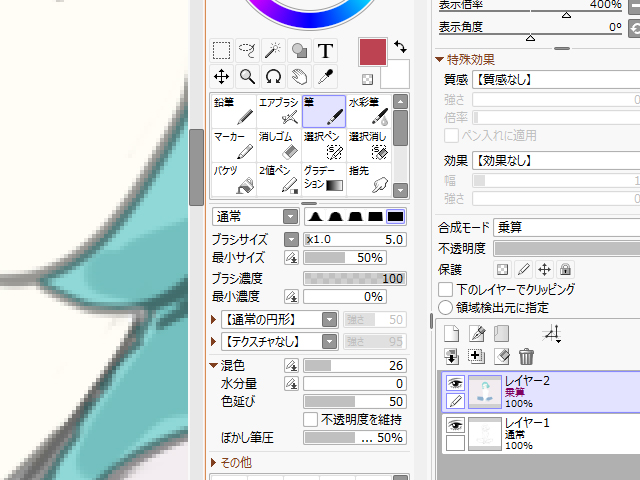
「筆」ツールの混色機能を使って微妙な色味を出すようにしています。


「混色」機能は、実際にカラーピッカーで選択されている色と、
もともとキャンバスに置かれている隣合った色が自然に混ざったような表現が
可能になる機能です。
「筆」ツールを選ぶと下に
混色の項目があるので、そこで%を選んで混色加減を調整します。
0%にすると混色機能がオフになります。
%を上げていくほど、元々選んでいる色よりも隣接した色の影響を受けやすくなります。
ちなみに、ここで役立つ機能は「スポイト」です。
Altキーを押せば出てきます。
キャンバスの中から使いたい色がある部分をクリックすると
その色を使うことができます。
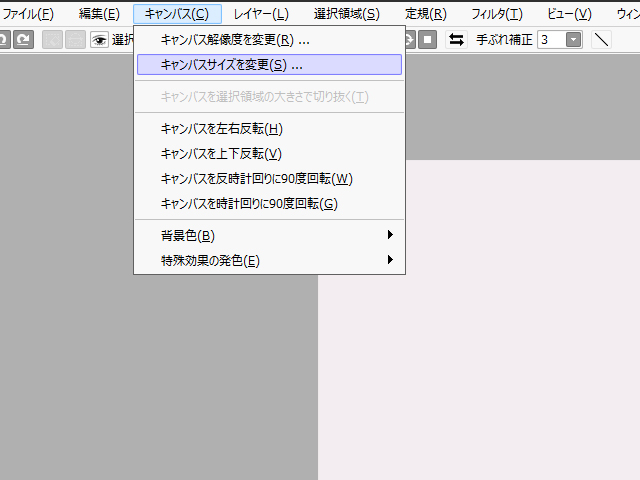
最後に余白をトリミング(おまけ)
今回、微妙に余白ができてしまったので
キャンバスの大きさを調整します。
キャンバス→キャンバスサイズを変更

幅、高さの長さをどれぐらいにしたいか
%で設定します。

基準位置も9コマの中から選びます。
今回は、真ん中を基準に両端を削りたいので真ん中を選択しています。
ここを正しく選ばないと、せっかく描いた部分が削れて
いらない余白が残ってしまうという事態になります。。。
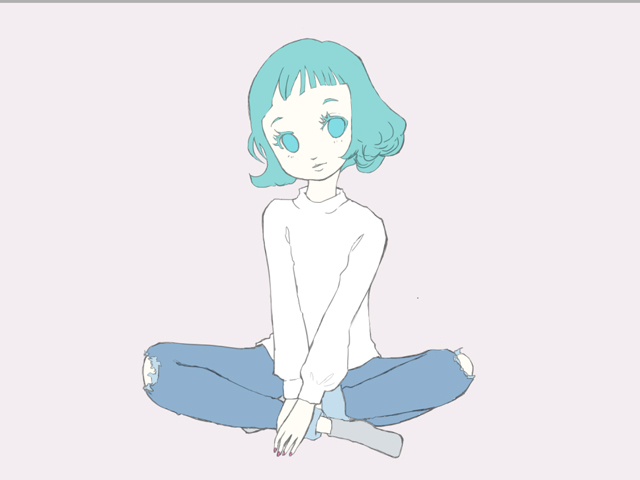
というわけで完成しました!!

まとめ
描き方はその人やその時々によりそれぞれですが、
今回はベーシックでなおかつアナログに近い、
線画と色塗りの2レイヤーに分けて描く方法についてご紹介させていただきました。
パソコンで絵を描くのが初めての方にはオススメの方法です。
参考になれば幸いです。
最後までお読みいただきありがとうございます♪


コメントを残す