
わたしが転職活動をしていたときのことです。
転職サイトから企業に応募しようとしたとき、ポートフォリオのURLを記載する欄があったのです。
そのとき応募だけして面接までに持っていくポートフォリオを作れば良いやぐらいに思っていたので、
ドタバタでポートフォリオサイトで作成したのを覚えています。
そう、今時は紙媒体のポートフォリオだけではなく、web上でのポートフォリオも必須になりつつあります。
こういったときに使えるのが『portfolio box』などのポートフォリオ作成サイトです。
今回は、『portfolio box』の簡単な使い方について解説します。
格好良いポートフォリオがすぐにできるので、緊急でポートフォリオを作りたい場合にも便利ですよ。
まずは会員登録。

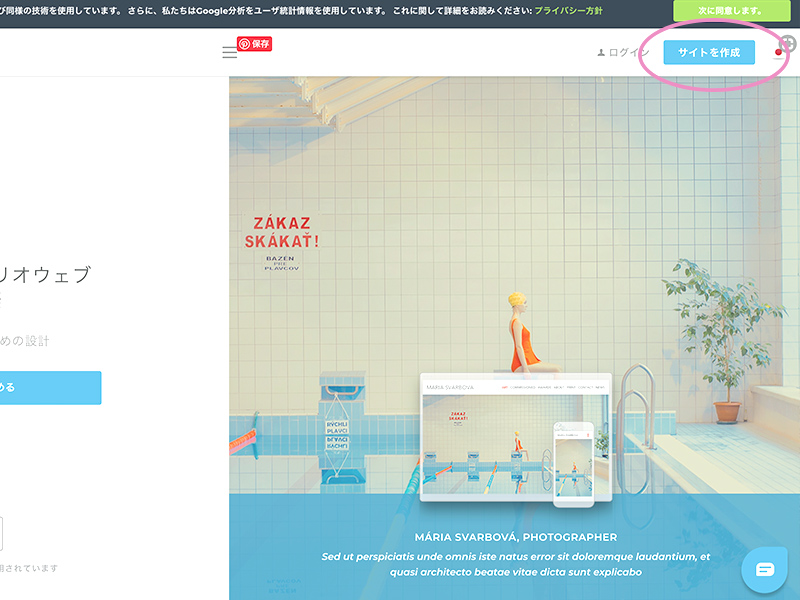
portfolio boxのトップページで、
右上の『サイトを作成』というボタンをクリックします。

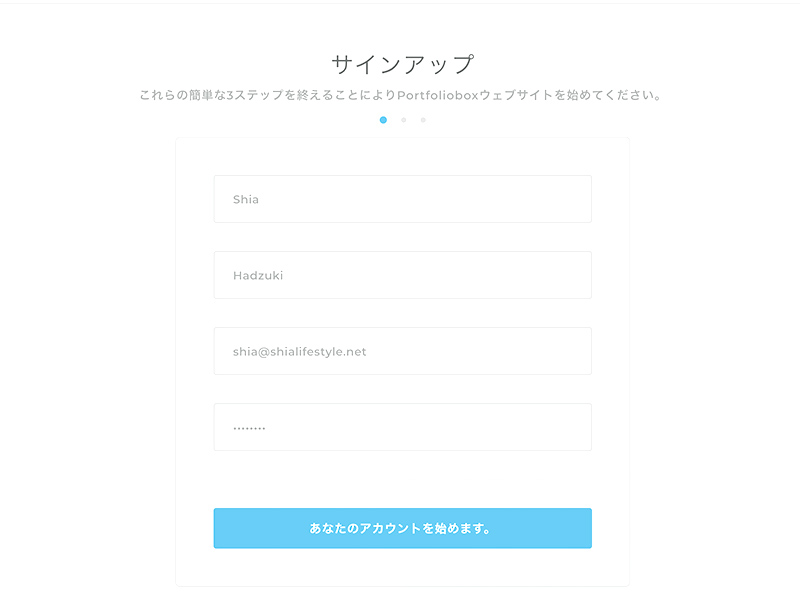
すると、名前やメールアドレスを入力する欄になります。
portfolio boxはスウェーデンのサイトなので、名前は名→姓の順で表示されます。
なので個人的には英字表記の方が格好良いのでおすすめです。
漢字や仮名で書くと姓名ひっくり返ったときちょっとダサいですよね……笑

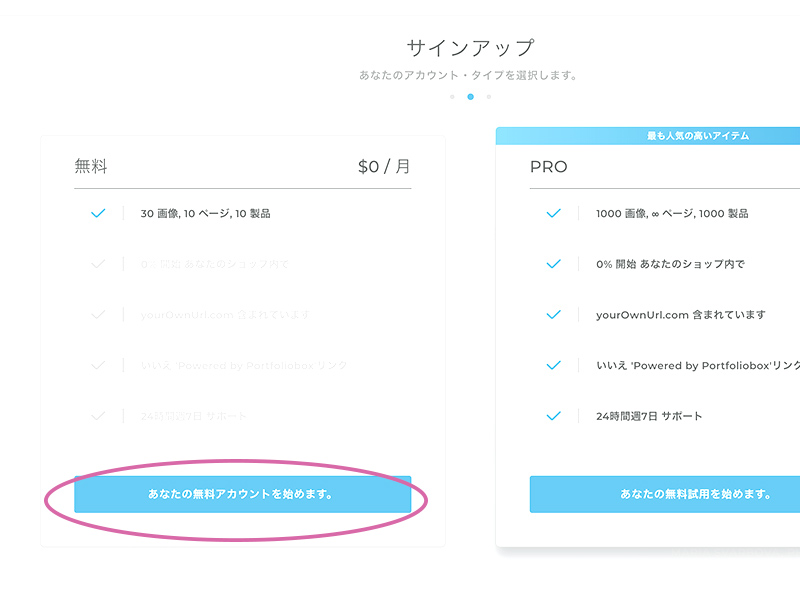
アカウントタイプは、基本的には左側の無料アカウントでOKです。

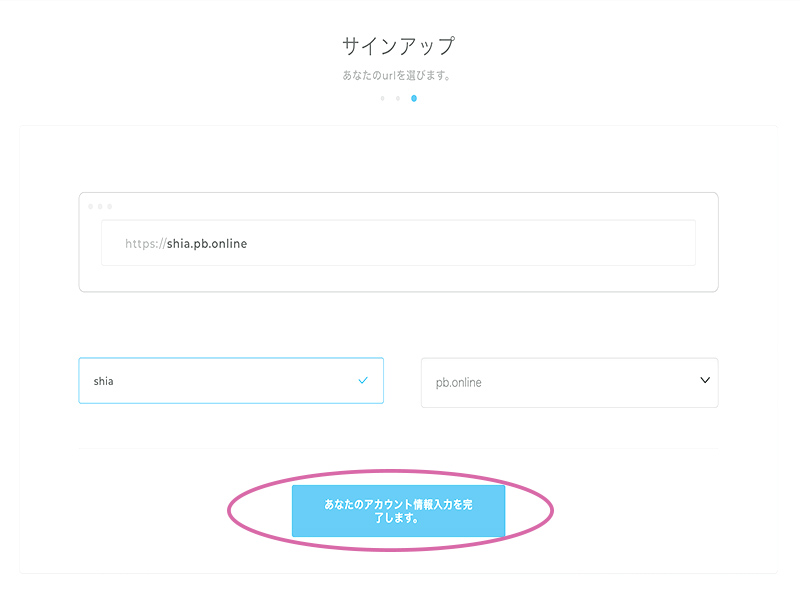
URLを選ぶという画面は、
無料会員の場合はドメインなども指定はできないので
『あなたのアカウント情報入力を完了します。』ボタンをそのまま押して進んでもらって大丈夫です。

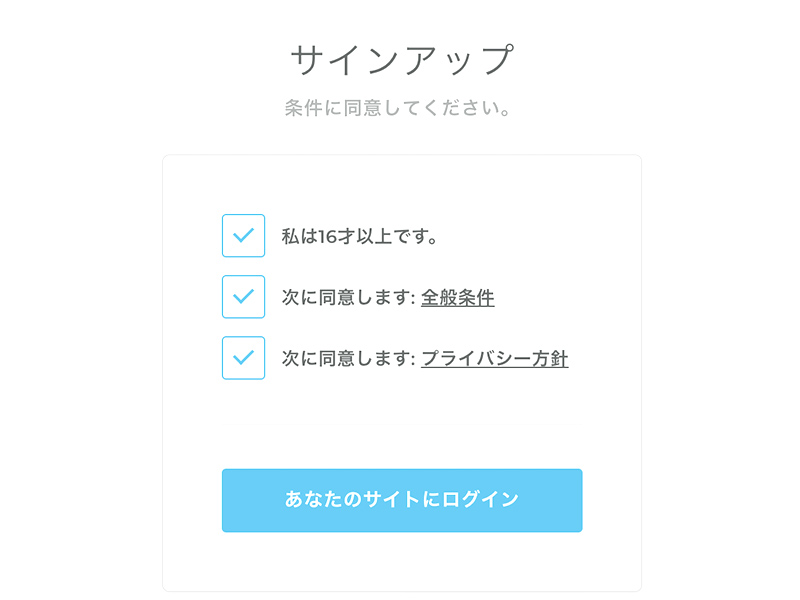
同意にチェックを入れる画面があるので、3箇所全てにチェックを入れます。
そして、『あなたのサイトにログイン』を押します。
ページを作成する。

一連の会員登録作業が終わると、画面に
『新規ページをクリックしましょう』と親切に出てきます。
というわけで右上の『新規ページ』ボタンをクリックします。
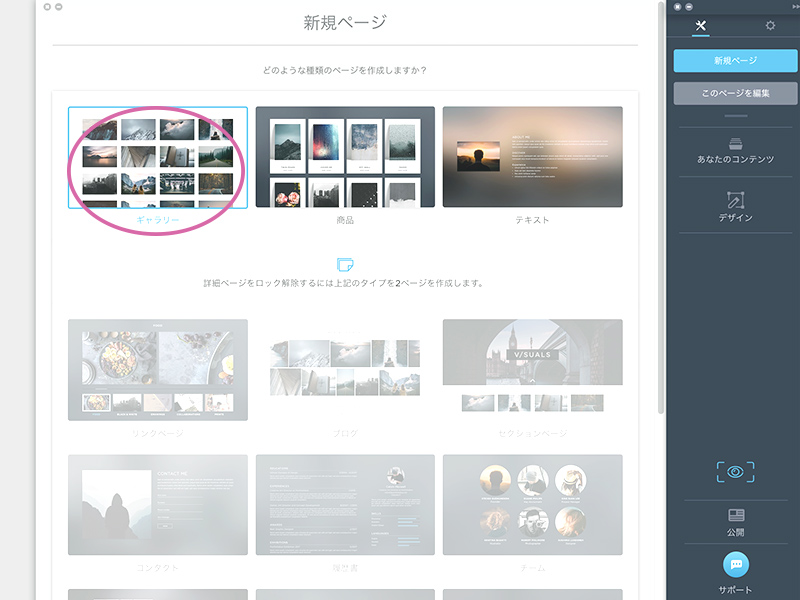
ページの種類を選ぶ。

『どのような種類のページを作成しますか?』
と選択肢が出てきます。
とりあえず転職活動用のポートフォリオを作るならば一番左の『ギャラリー』を選択すればOKです。
他にもコンタクトや履歴書など色々なページが作れて便利なのですが、
上の3つのパターンの中から2ページ作成しないとロック解除されません。
(とりあえず2ページ作成さえすれば解除されるので、白紙でもOKです。)

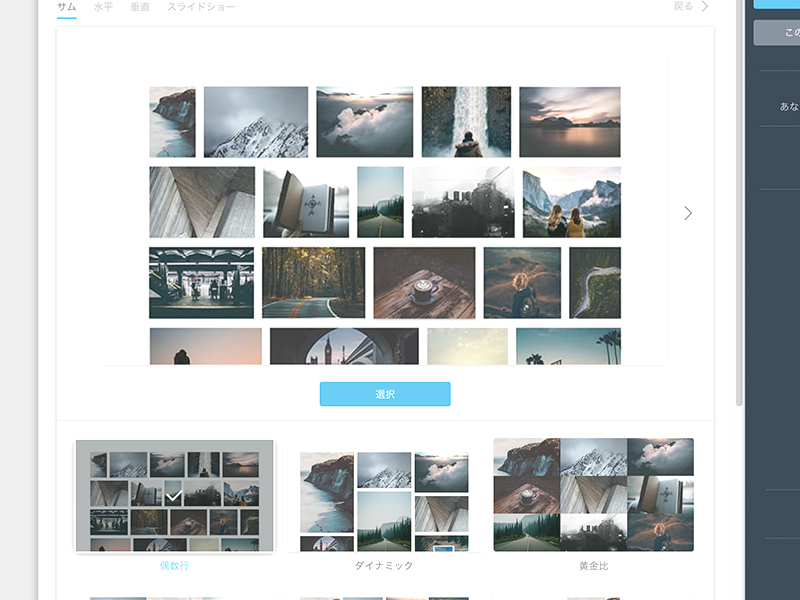
『ギャラリー』を選ぶと、どのように画像が並ぶかを選ぶことができます。
どれも格好良い!!
上のタブからも水平な並びやスライドショー形式などいろいろなパターンを選ぶことができますので、
自分の制作実績の見せ方としてどれが一番良いのか?という目線でしっかりと選びましょう。
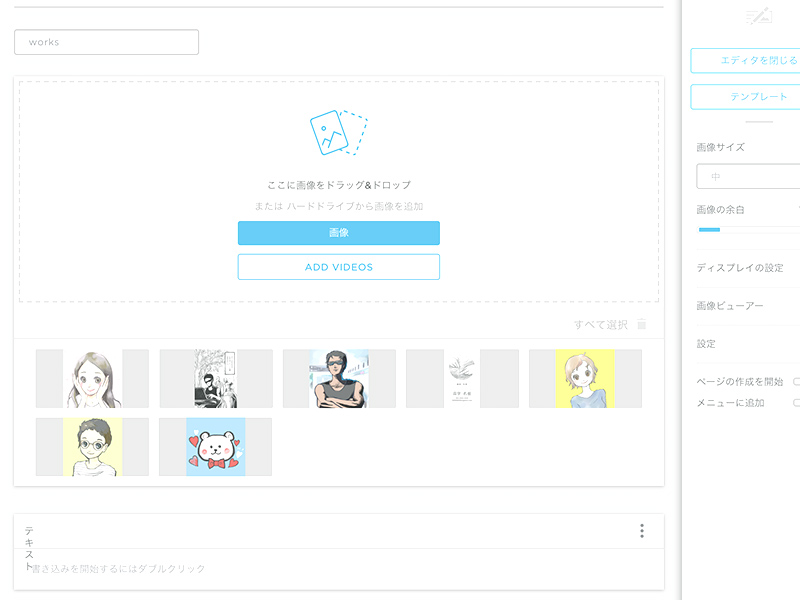
画像をアップロードする。

選択すると、いよいよポートフォリオに使用する画像をアップロードすることができます。
ドラッグでもアップロードができます。
『OK』『登録』などのボタンはなくても自動で保存されているのでご安心を。
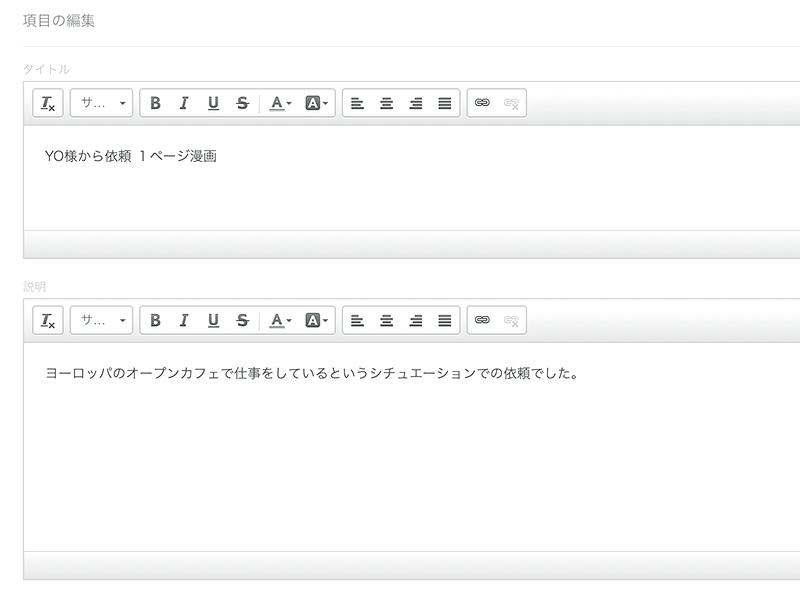
キャプションを入れる。

アップした画像をクリックすると出てくる鉛筆マークをさらにクリックすると、作品のキャプションを入れることができます。
文字枠の右側の小さな歯車マークを押すことで詳細設定が可能になります。
文字の揃え方やフォントサイズなども選べます。
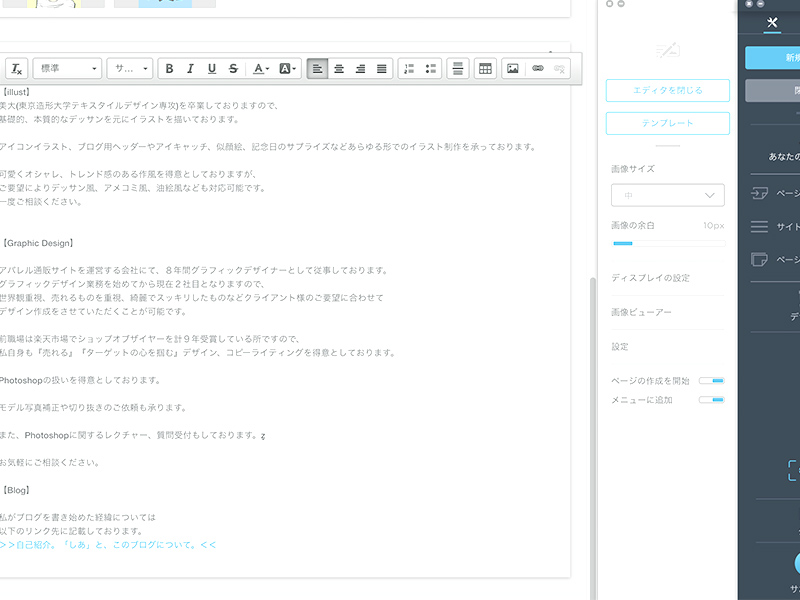
自己紹介などのテキストを入れる。

画像の下側には自己紹介や職務経歴などのテキストを自由に入れる欄があります。
実際には画像一覧の上に表示される形となります。
こちらも歯車マークを押すことでテキストのフォントをいじったりすることができます。
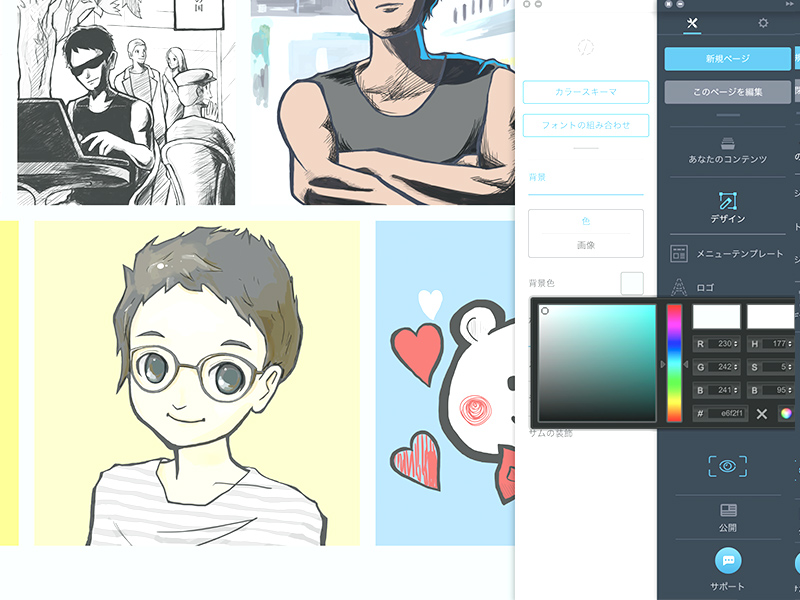
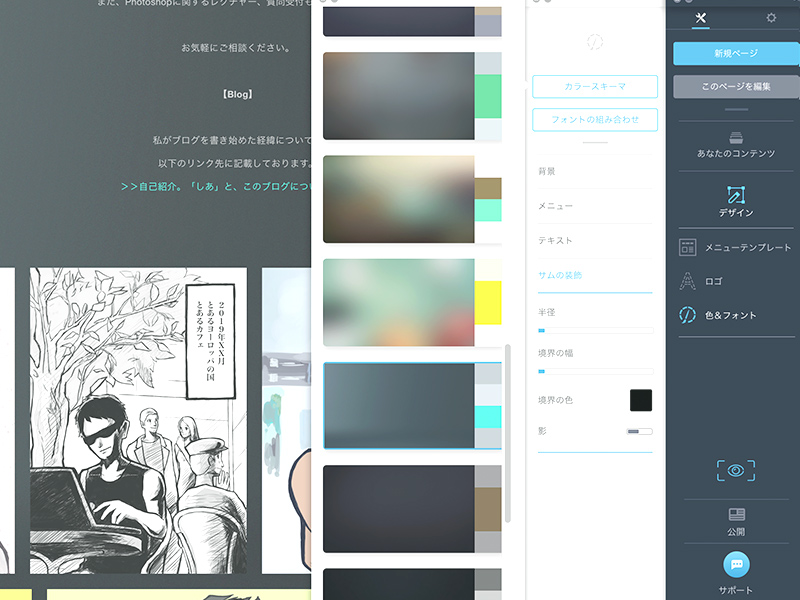
デザインの詳細設定をする。

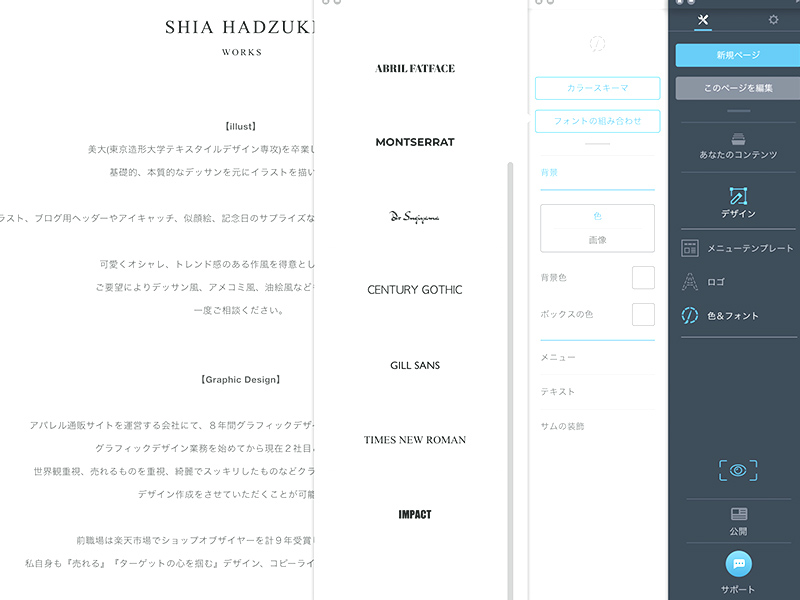
『デザイン』で、背景色や見出しのフォントを選んだりすることができます。

『カラースキーマ』は、デフォルトで入っている配色、背景画像、デザインに一発で変更できます。

とにかく色々と触ってみましょう。奥が深いです。
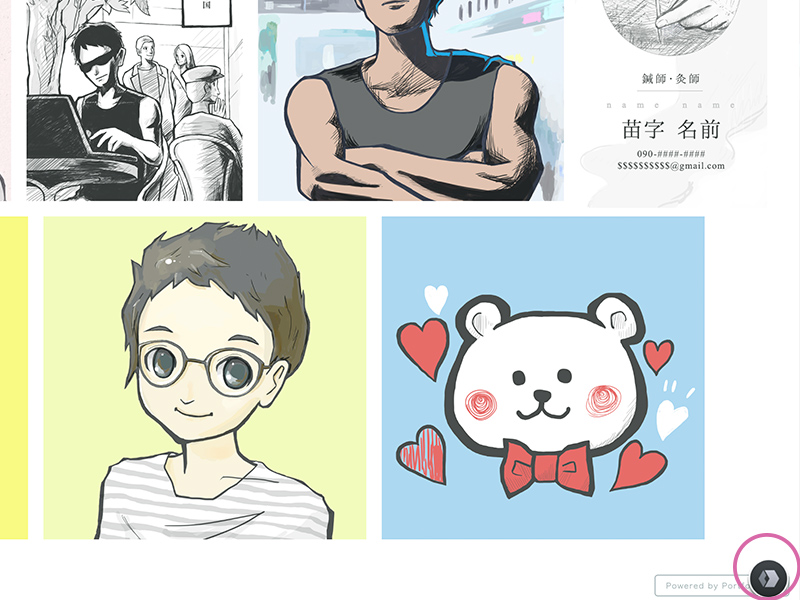
自分のページをプレビューするには右下の目のようなマークのアイコンをクリックします。

また、プレビュー画面にした際に、元の編集画面に戻るには、
右下のモノトーンのアイコンをクリックします。
portfolioboxは簡単にサポートに連絡可能。
編集画面右下のサポートと書かれた吹き出しのアイコンから、portfolioboxのサポートスタッフさんにチャットで質問することが可能です。
早くて2分程度で返事がくるので親切ですよね。
ただ、portfolioboxはスウェーデンのサービスなので英語でのやりとりとなります。
でもGoogleやエキサイトの翻訳を使えばなんとかなるレベルなので、わからないことがあれば気軽に質問を投げかけてみましょう。
まとめ
今回は、ポートフォリオボックスの機能のうち、転職活動に取り急ぎ必要なものを紹介させていただきました。
操作はシンプルながらもすぐに格好良いポートフォリオを作ることができるので便利です。
自分でhtmlやワードプレスで作ることを考えたらかなり楽ですよね。
無料でできるのもありがたいです!!
細かい設定も色々できるのでその気になれば本格的なものも作ることができます。
ぜひ活用してみてくださいね。
最後までお読みいただき、ありがとうございます♪


コメントを残す