
たくさんの絵師が愛用しているペイントツール「sai」
安価でありながら使いやすく高機能なところが魅力です。
しかし、今までにパソコンで絵を描いたことがなかったり、
フォトショップやGIMPのようなグラフィックソフトも触った経験がなければ
絵を描くにはまずは一体何をどうすれば???
わからないからやっぱり手描きでいいや!w
なんてことになりがちです。
今回の記事では、超初心者の方向けに
これだけおさえておけばOK!という
基本的なよく使う機能やショートカットキーをご紹介します。
saiの使い方 初心者向けの機能解説!
最初は、よく使うツールや機能、ショートカットから徐々に覚えていけばOKです。
わたしがまさにそうですが、全ての機能を使いこなせるわけではないので
まずは急に凝ったものを描けるのを目指すよりかは
手描きに近いものを描くような感覚で臨むと良いですよ。
上手な絵師さんの作品は参考にはしても、
お手本のように描けないからと「自分はまだまだだ…」と凹む必要はありません。
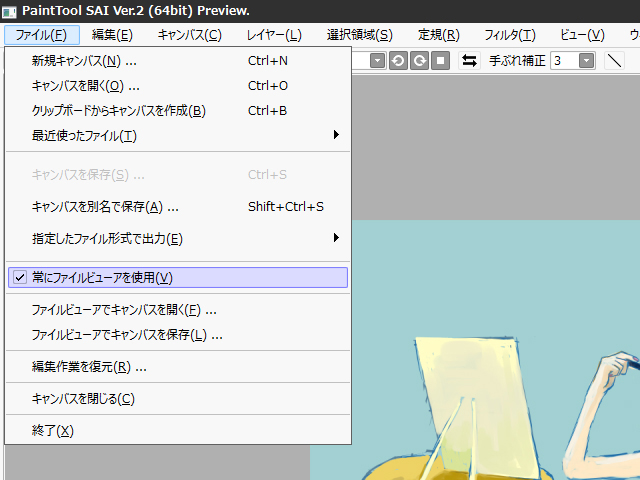
メニューバーについて

SAIを起動すると、画面上部に画像のような
この中から特によく使う基本的な機能をご紹介したいと思います。
「ファイル→キャンバスを閉じる」など、ショートカットを使った方が断然早いよっという項目に関しては割愛します。
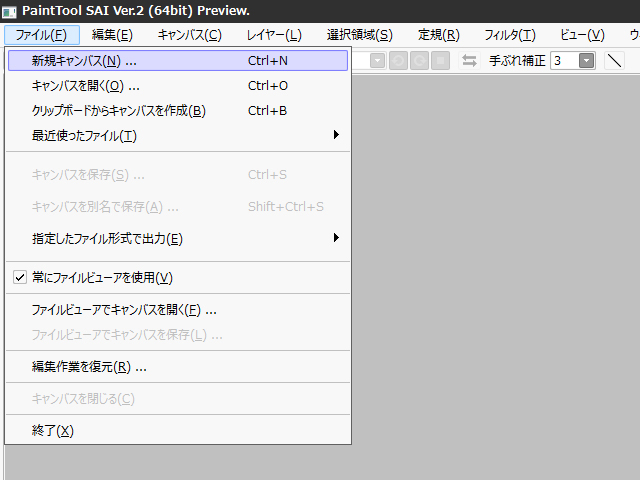
ファイル
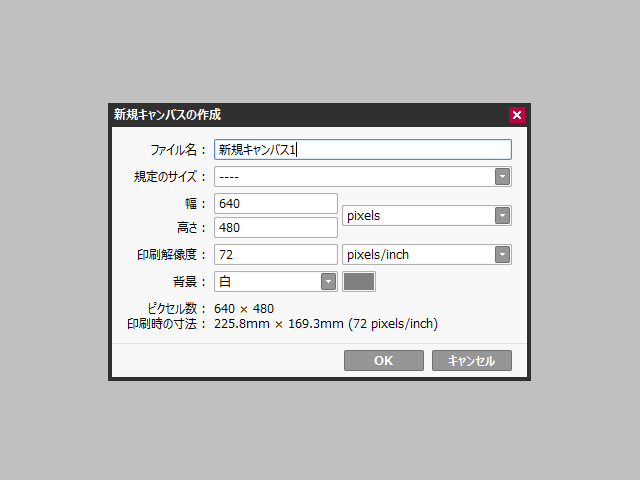
新規キャンバス

0から絵を描き始めるならまずはここから始まります。
どのぐらいの大きさで描くのかはじめに設定が可能です。

この、ドットの中の一つぶが「pixel(ピクセル)」です。
印刷した際に1インチの中に何ピクセル収まっているか?
という画像の密度を示すのが「解像度」なのです。
解像度が高ければ高いほど繊細な表現ができ、
印刷した時にキメの細かい仕上がりになりますが、
そのぶんサイズが大きくなるので解像度を高くしすぎるとPCの処理が重くなってしまったりというデメリットもあります。
Webに載せる用だったり、スマホの待ち受けやLINEスタンプなど
画面で見る専門の絵ならば
解像度は「72」で統一しておけば問題ありません。
印刷する用の画像なら、解像度300以上をお勧めします。
特に印刷所や誰かクライアントに入稿する場合には相手が指定する解像度に設定する必要があります。
印刷所などの入稿規定がある場合は作品を制作する前にしっかり確認しておきましょう。
普通に家のプリンタで印刷するだけなら、
解像度300ぐらいに設定しておけば何の問題もありません。
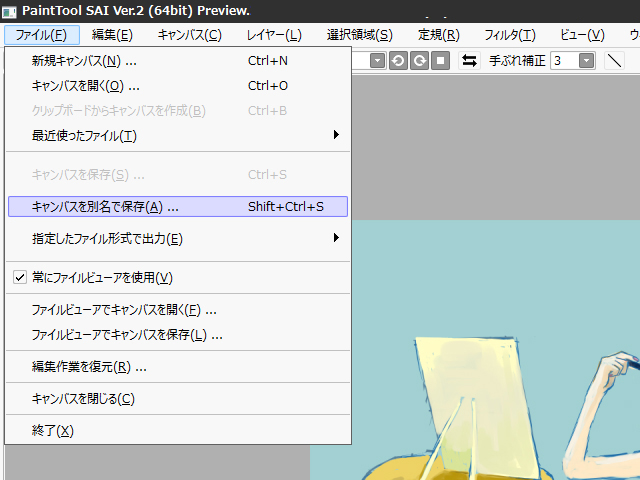
キャンバスを別名で保存

その名の通り、名前を変えて保存ができるため
作品を例えば下描きまで進めたものと色を塗ったものとで違う名前で別々に保存をしたり、
「sai」形式で描いたものを「psd」形式で保存してフォトショップで開くなど基本的でありながらいろいろ活用方法があります。
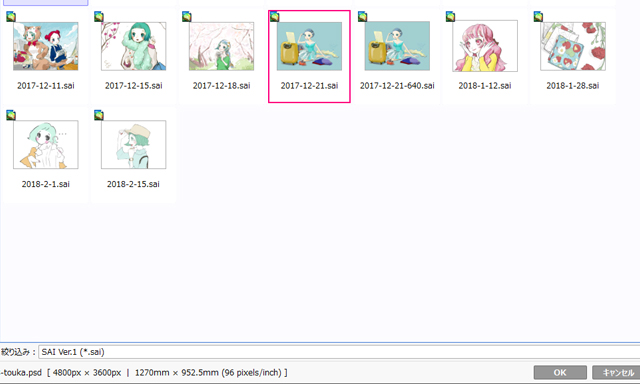
常にファイルビューアを使用

ここは常にチェックを入れておくことをお勧めします。
SAI形式のファイルを開く時にサムネイルとして絵の内容がアイコンとして表示されて便利です。

チェックを外すとしたら、動作が重くて少しでも軽くしたい場合や
他人にサムネを覗き見されたくない時などです。
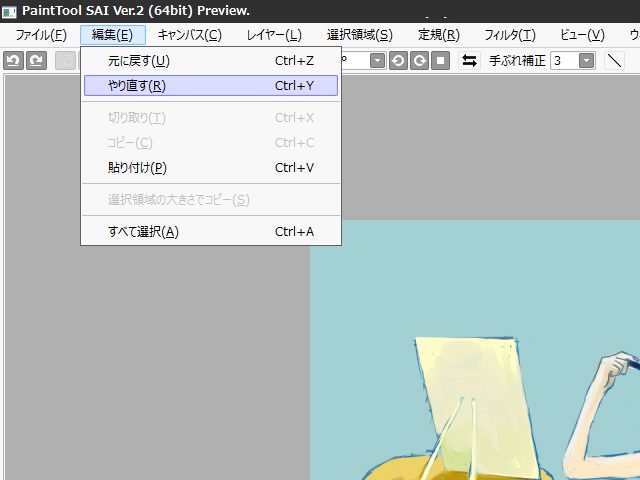
編集
やり直し

「元に戻す」はショートカットキーでやるんですが、
「やり直し」は編集メニューからやる方が多いかな。
Ctrl+Yってちょっとキーが離れていて大変ですしね。
失敗した時なんかは「元に戻す」を使いますが、
やっぱりこのままでええわって時に「やり直し」を使います。
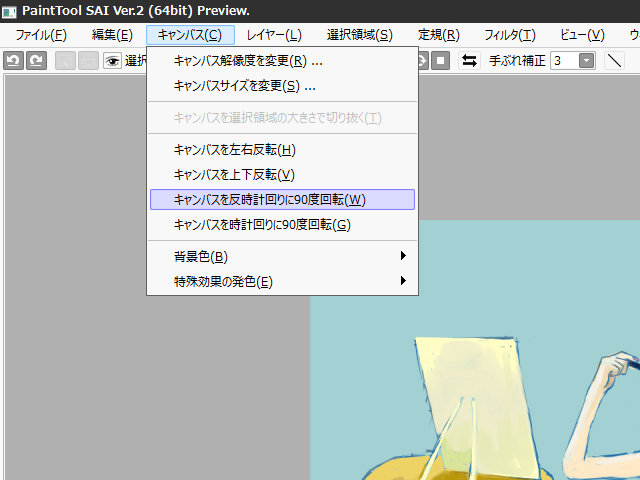
キャンバス
キャンバスを時計回りに(反時計回りに)90度回転

新規キャンバスを横で作ったけどやっぱり縦にするとか、
開いた写真が縦向きになってるのを横にするって時に使います。
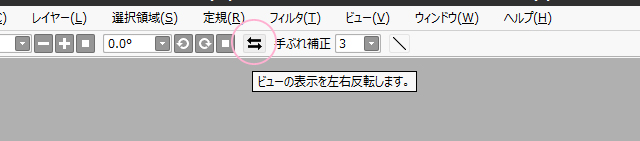
あと左右反転機能はよく使うのですが、
メニューバー下のこちらのボタンを使うと早いです
(右向きの顔を描いた時のデッサン狂い修正などに便利)

レイヤー
新規レイヤー作成については、レイヤーウインドウにあるボタンの方が使いやすいです。
SAIなどで絵を描くときは、
線画と色のレイヤーや、
肌色のレイヤー、背景のレイヤーなどに分けてそれぞれのパーツが滲んだり消えたりしないような使い方をすることが多いです。
写真を下絵にする場合は、新しいレイヤーを作ってそこに描いていったりもできます。
複数のレイヤーを使うことにより修正をしやすくなったりと
アナログイラストではできない効率化を図ることができます。
完全に一枚のレイヤーのみでイラストを制作することも可能です。
その場合は油絵や水彩のようなアナログ感ある作品に仕上がります。

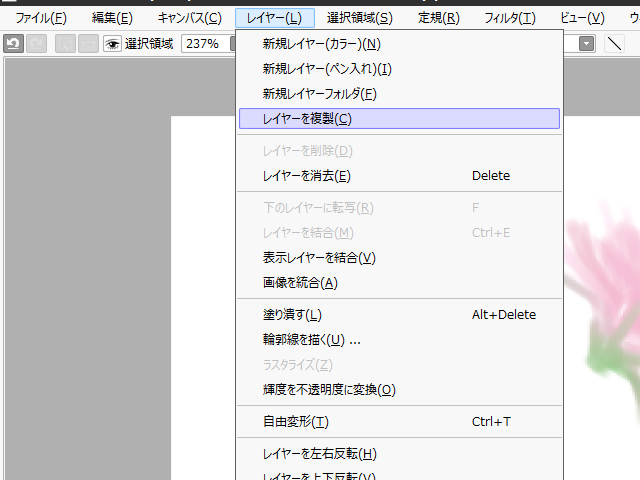
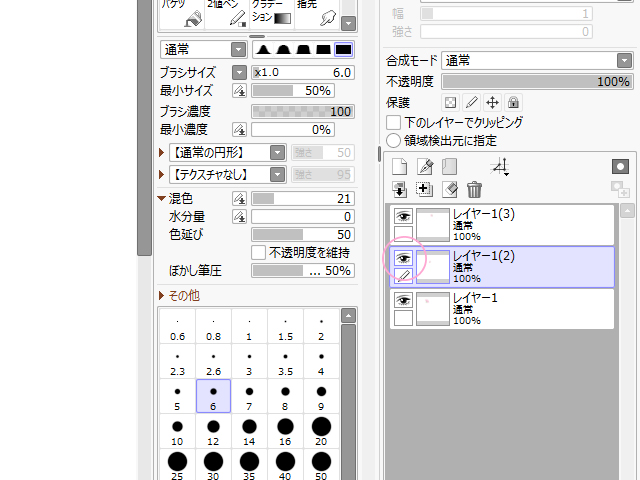
レイヤーを複製

描いたモチーフを複製して模様みたいにしたい時に使えます。
複製したものを動かすには↓
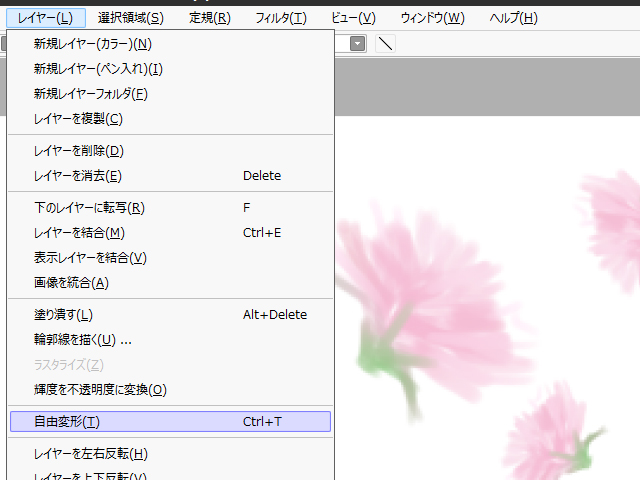
自由変形

これで、現在選択されているレイヤーで描いた範囲にパウンディングボックスが出現するので
端をつまんで拡大縮小回転したり、
移動させたりすることが可能です。
よく使う場合はショートカット(Ctrl+T)を覚えましょう。
下のレイヤーと結合
レイヤーが増えすぎて作業がやりにくくなってきたときなど
現在選択されている作業中のレイヤーと、その1層下のレイヤーを一つにまとめることができます。
わたしは、雑な下描きレイヤーの上にちょっと丁寧な下描きレイヤー作ってその上にペン入れレイヤー作ってたけど
なんかレイヤー間違ったまま描いてたりするミスが出てきたりわけわからへんくなってきた!
って時に結合したりします。
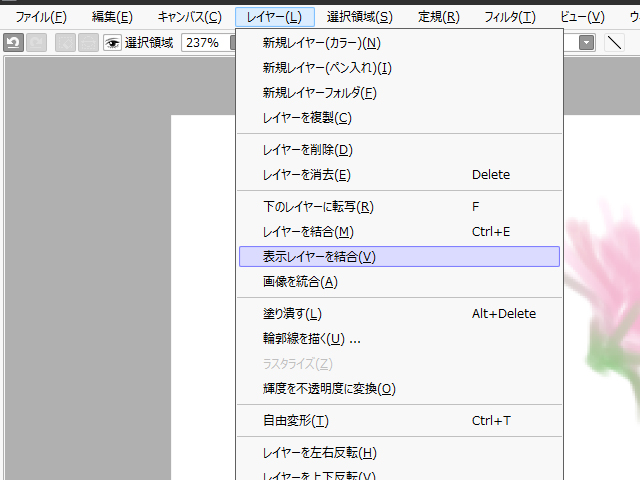
表示レイヤーを結合

レイヤーの左には目のマークが見えているのですが、
この目のマークをクリックして非表示にすることでレイヤーそのものが見えなくなります。

この表示レイヤーを結合というのは、
見えているレイヤーだけ一括でひとまとめにしてしまうという機能です。
結合してしまったレイヤーは、別々に編集はできなくなります。
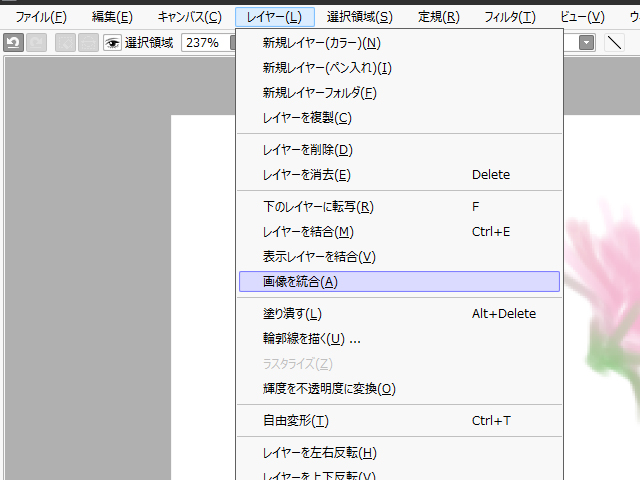
画像を統合

これは、表示非表示関係なく全てのレイヤーを一枚のレイヤーにまとめられる機能です。
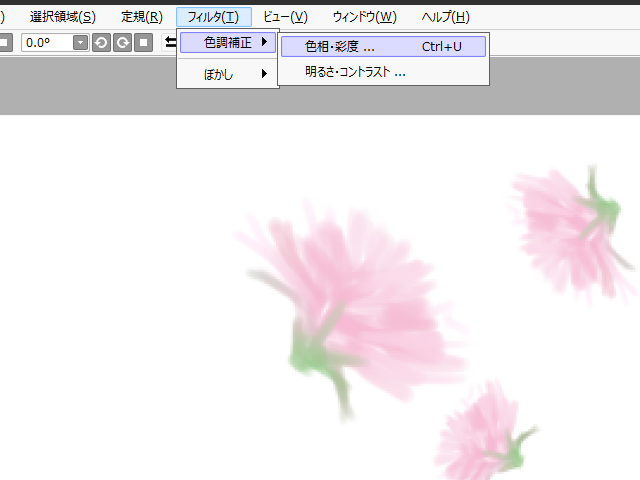
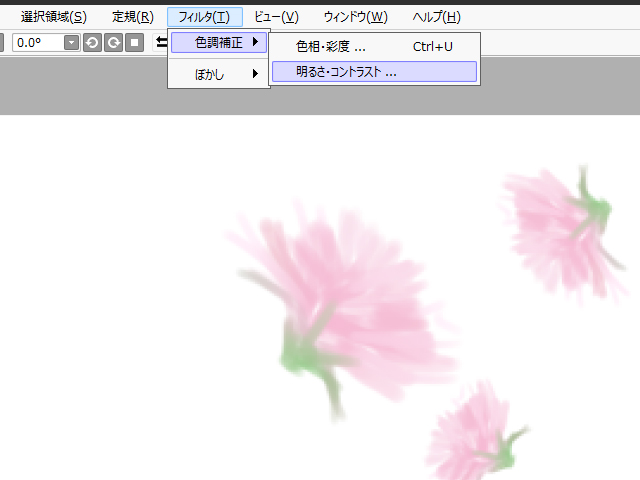
フィルタ
色調補正
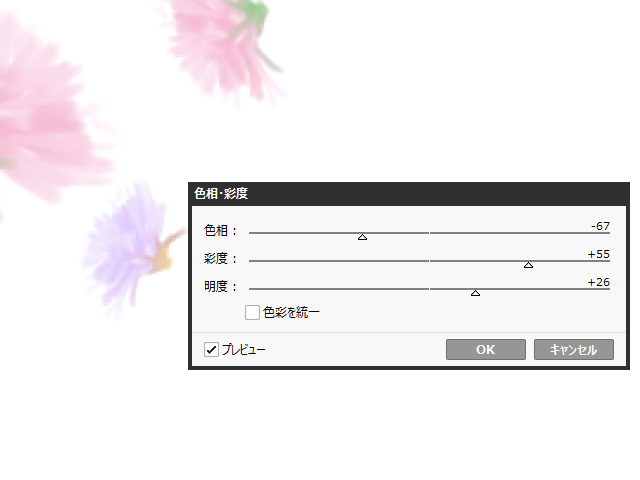
色相・彩度

選択されているレイヤーの色相(赤、緑、青などの色合い)、彩度、明度を変更することができます。
バーを左右に動かして調節します。

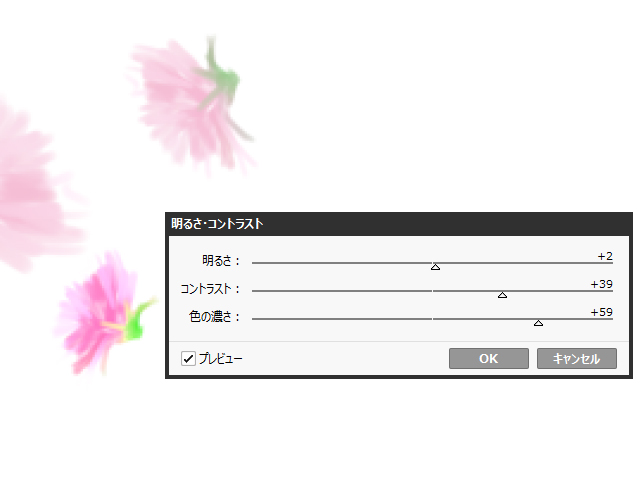
明るさ・コントラスト

選択されているレイヤーの明るさとコントラストを調節できます。
コントラストは、強くするほど暗い部分と明るい部分の差が大きくなりぱきっとした印象に、
弱くするとその逆で、ぼんやりした印象になります。

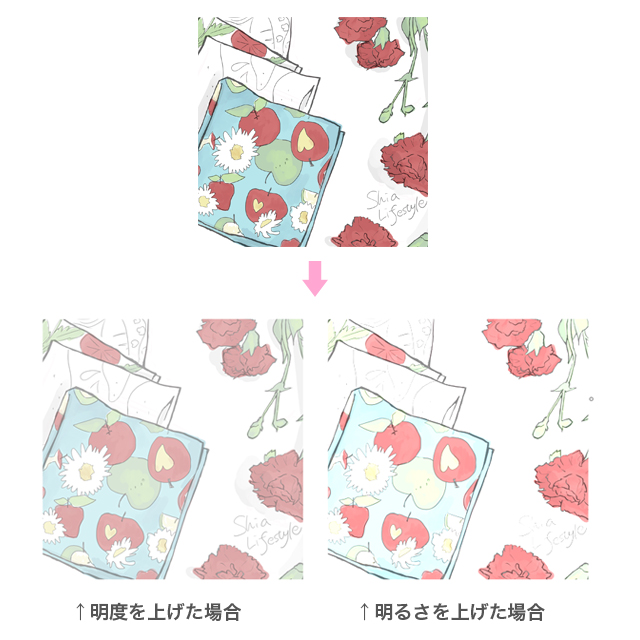
明度は明るい部分も暗い部分も平等に調整します。
上げれば、暗い部分も含め全体的に一緒に同じ比率で明るくなり、ほんわりした雰囲気になります。
明るさでは白や黒はそのままに中間調を調整します。
上げると、中間色が明るくなりはっきりとした印象になります。

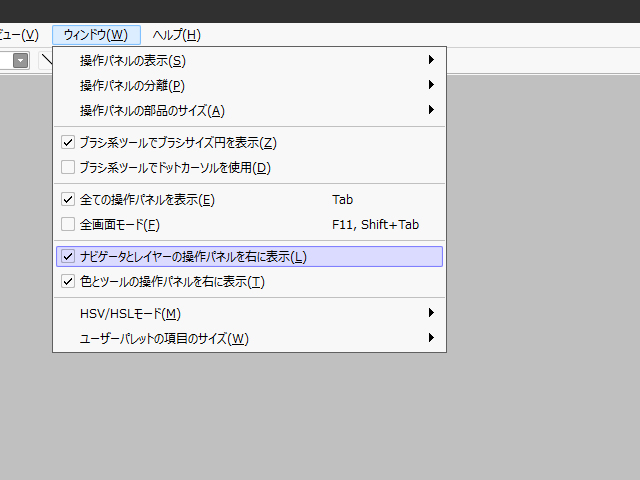
ウインドウ

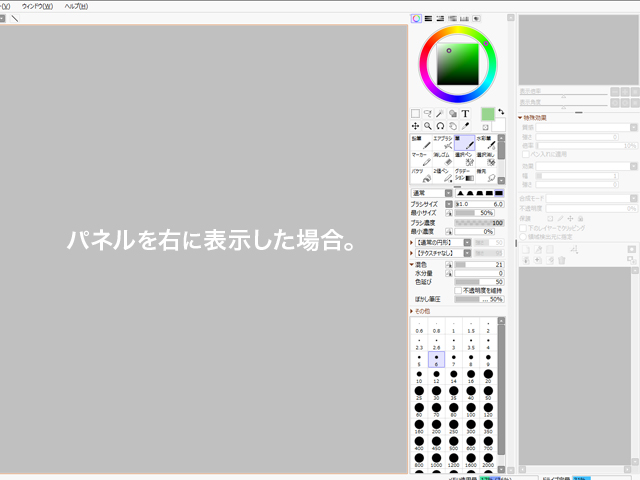
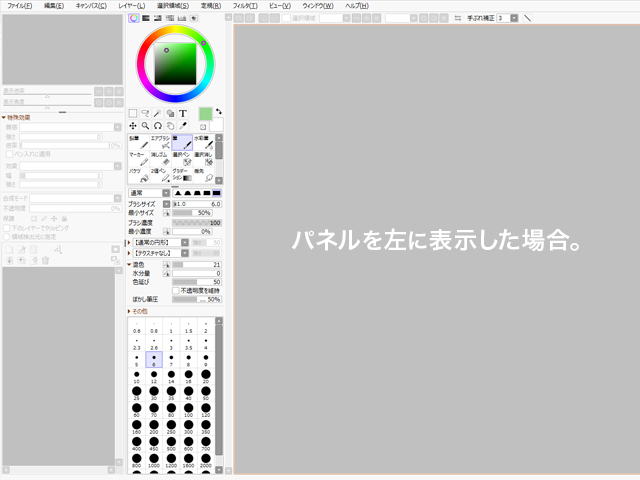
ナビゲータとレイヤーの操作パネルを右に表示
必要に応じて、使いやすくなるようであればチェックを入れてください。
「色とツールの操作パネルを右に表示」も同様です。
わたしはモニターに対して左寄りに座っていて
左側にキャンバス、右側にツールがある方がやりやすいので右側に置いています。
多分大多数の人はツールパネルを右に置いた方がやりやすいのではないかなと思います。


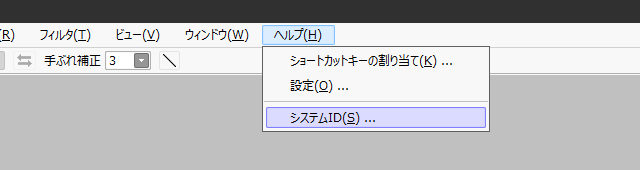
ヘルプ
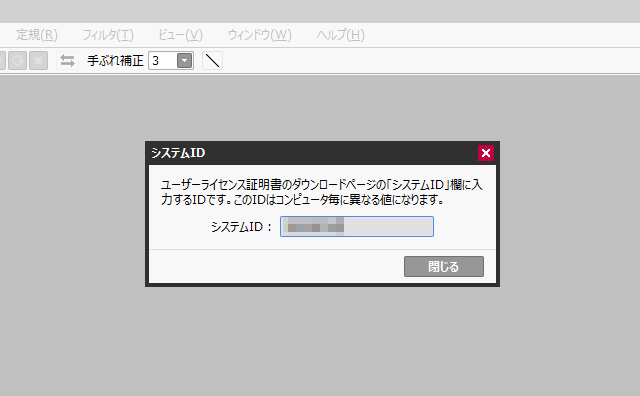
システムID

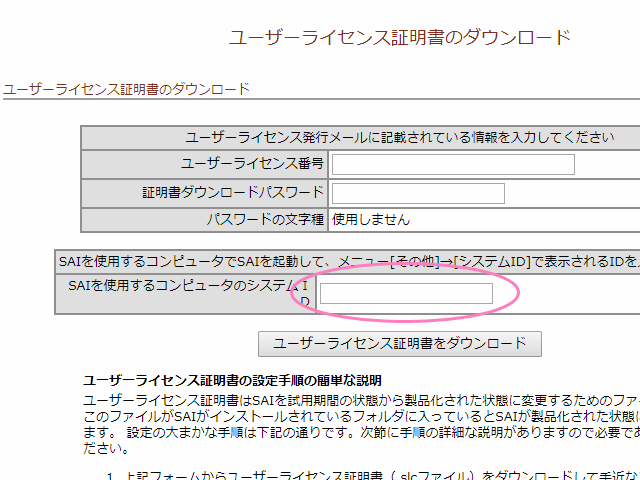
SAI購入した際、ユーザーライセンス発行書をダウンロードします。
その際にこちらに表示されているシステムIDを入力する欄があります。


SYSTEMAX公式サイトのユーザーライセンス証明書のダウンロードページより
こちらのシステムIDを入力してユーザーライセンス証明書をダウンロードして、SAIがインストールされているフォルダに一緒に入れます。
この作業をしないと、せっかくお金を出してSAIを購入しても体験版扱いになり、1ヶ月間しか使えません。
ショートカットのおすすめ
上記のメニューバーの機能の紹介の中でも、
一部の機能は重要なよく使う機能でも挙げていません。
なぜなら、ショートカットキーを使った方が早いからです。
ショートカットキーを使い慣れると
かなり作業効率が良くなり、ストレスも軽減されます。
最初はなかなか覚えられなくなると思いますが、
頑張って覚えていきましょう。
Ctrl+N→新規作成
メニューバーのファイルから作成しても良いですが、
ショートカットキーを使うことでより楽になります。
Ctrl+O→キャンバスを開く
こちらも機能の詳細はメニューバーのところに記載しましたが、
よく使うショートカットなので覚えておきましょう。
他のソフトでもよく使うショートカットです。
Ctrl+W→キャンバスを閉じる
開かれている画像を閉じるのに使います。
これも他のソフトでもよく使うショートカットなので覚えておきましょう。
Ctrl+Z→元に戻す
1段階前の状態に戻ることができます。
これがアナログ絵ではできないCGのありがたいポイントの一つ。
ショートカットを使いなれてくると、
気づけば連打していること間違いなし!?
切り取り&コピー&貼り付け
選択ツールで範囲選択してから使います。
Ctrl+X→切り取り
Ctrl+C→コピー
Ctrl+V→貼り付け
Ctrl+A→全て選択
これらも、他のソフトでもよく使う便利なショートカットです。
Ctrl+D→選択を解除
こちらも、フォトショップなどではよく使います。
選択されたところは真っ青になっていたりうねうねとした点々に囲まれていて、その中しかいじることができません。
その状態を解除したい際には、「Ctrl+D」です。
マウスホイールでビューの拡大縮小
画像自身のサイズは変わりませんが、
アナログで絵画作品を描く際に、間近で見たり離れて見たりするように
細かい作業をするときにはマウスホイールを奥にコロコロして拡大、
小さい画像で全体のバランスを見たいときには手前にコロコロして縮小します。

Ctrl++
Ctrl+-
でも拡大縮小が可能です。
ツールのよく使うショートカット
代表的なよく使うツールのみご紹介します。
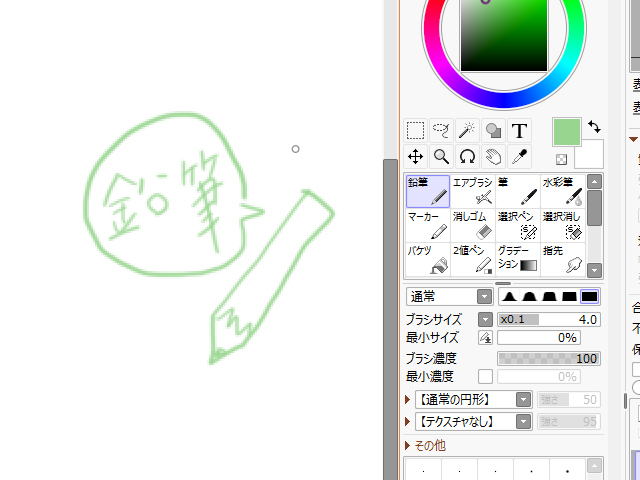
N→鉛筆

ぼかしなどのない、マットなタッチで描くことができます。
わたしは筆や水彩よりももっぱら鉛筆愛用。
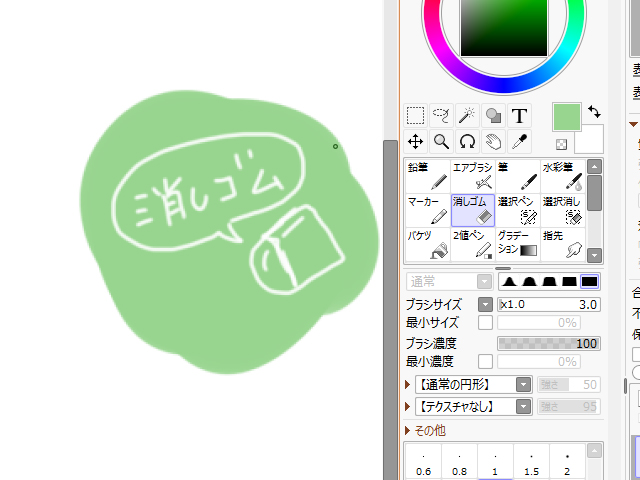
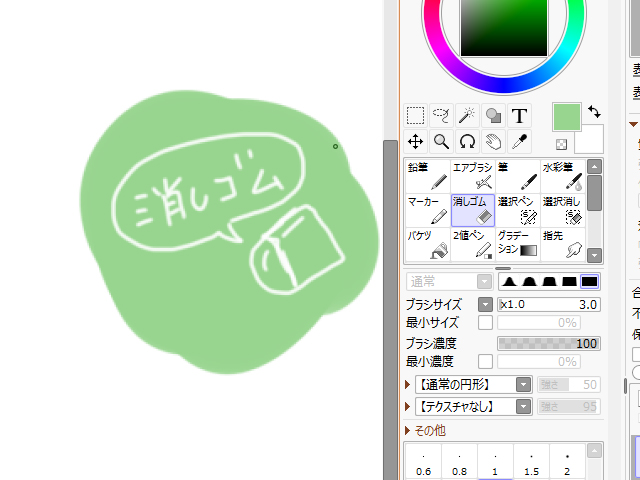
E→消しゴム

描いた部分を消せます。
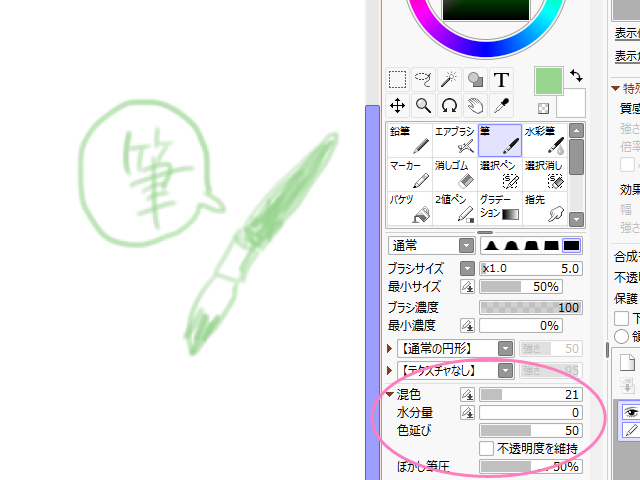
V→筆

筆ツールはその名の通り筆で描いたような絶妙なタッチを表現できます。
筆ツールを選ぶと、ツールウィンドウでは
混色や水分量なども設定することができます。
これで、鉛筆ツールではできないグラデーションをつけたりなどの描写ができるのです。
[→ブラシサイズを細く ]→ブラシサイズを太く
「かっこ」のキーを連打することで、
鉛筆、消しゴム、筆などの太さを調整できます。
とりあえず、ショートカットについては上記だけ覚えていれば割と楽になります。
デジ絵を簡単マスター ペイントツールSAI スーパーテクニック
まとめ
今までフォトショップなども含め描画ソフトを触ったことがない場合、
まずは何からしていいものか戸惑ってしまいますが、
上記の基本的な機能を使えるだけであとは徐々に覚えられます。
まずは最低限のところからおさえていきましょうね。
実際にSAIを使って書いてみたメイキング記事もよろしければどうぞ。
 saiを使ったメイキング。初心者向けの簡単な描き方の手順!
saiを使ったメイキング。初心者向けの簡単な描き方の手順!
最後までお読みいただき、ありがとうございます♪



コメントを残す